Thank you for using our WooCommerce Delivery Time Picker for Shipping plugin. In the following sections, we will show you how to set up, and then use the WooCommerce Delivery Time Picker for Shipping plugin in the easiest way possible.
Installation
After download, the .zip package, unzip it and you will see a folder woocommerce-delivery-time.
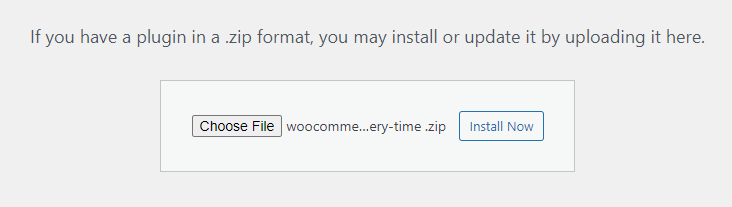
Go to Dashboard → Plugins → Add New and then click Upload Plugin.

WooCommerce Delivery Time Picker for Shipping – Admin Screenshot
Select the woocommerce-delivery-time.zip file and, then click Install Now.

Product Time Countdown for WooCommerce – Admin Screenshot
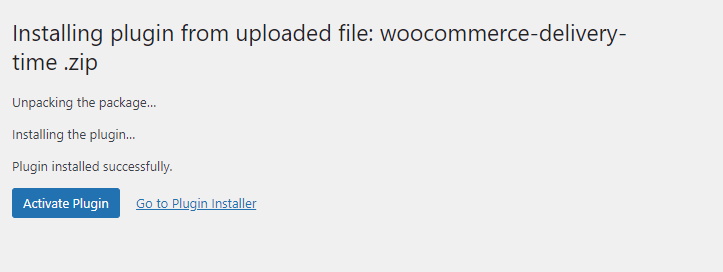
After uploading the Woocommerce Delivery Time Picker for Shipping plugin, then click Activate Now link to activate the plugin.
How to activate your license key
Our pro plugin come with a license key, a license which you will find in your accounts ProWC Plugins / Envato plugins purchase history.
To activate the license key for your plugin, follow these steps:
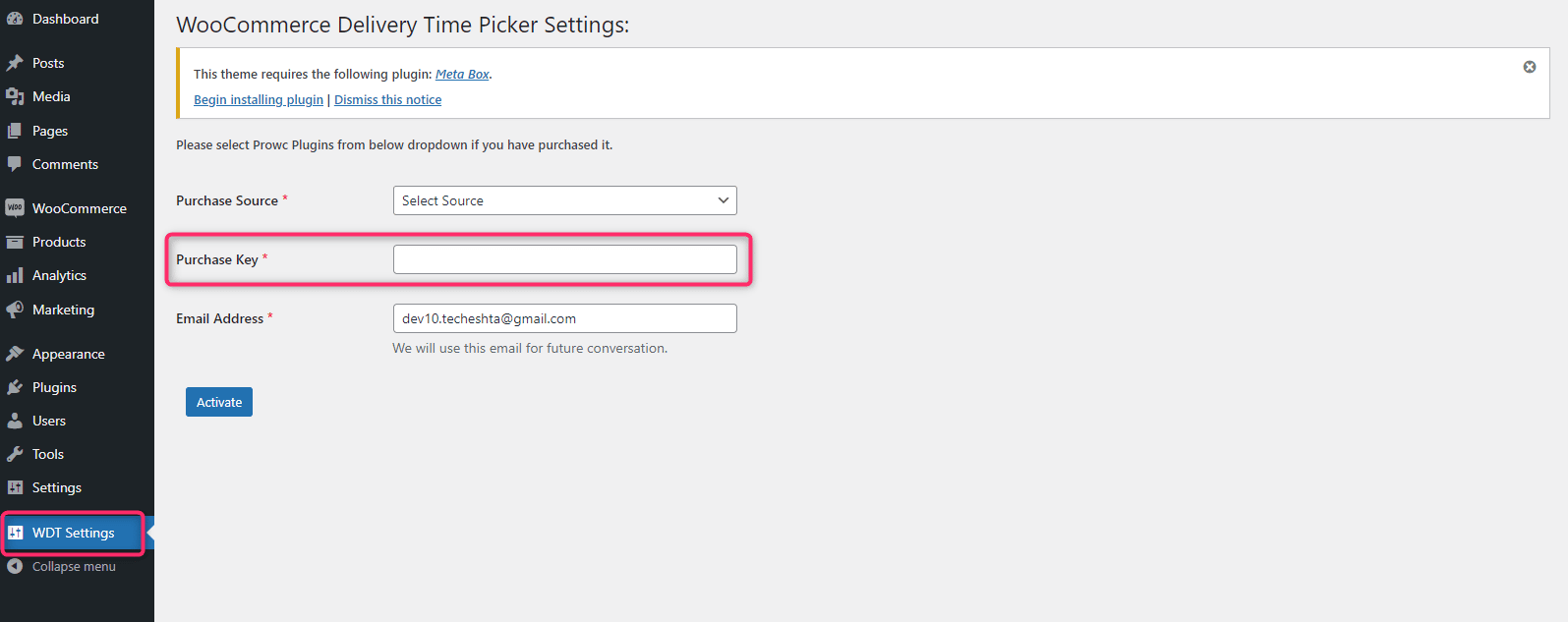
1. The Purchase key field can be found in Dashboard → WDT Settings tab.

WooCommerce Delivery Time Picker for Shipping – WDT Settings
2. Keep your license key handy and filled the form.
- Purchase Source : Select your purchase source where you have purchase the plugin.
- Purchase Key: Insert the purchase key into the field.
- Email Address: Insert your email address.
Click Activate.
3. To make sure that your license key is properly activated, check Activate button text will be changed to Deactivate.
Important
When you first activated the WooCommerce Delivery Time Picker for Shipping plugin, there’s a notification asking for installing theMeta Boxplugin. It’s required to install Meta Box to access the plugin settings page. If you dismissed it, please go to Plugins
→ Add New and then search for “meta box”, install and then activate it.
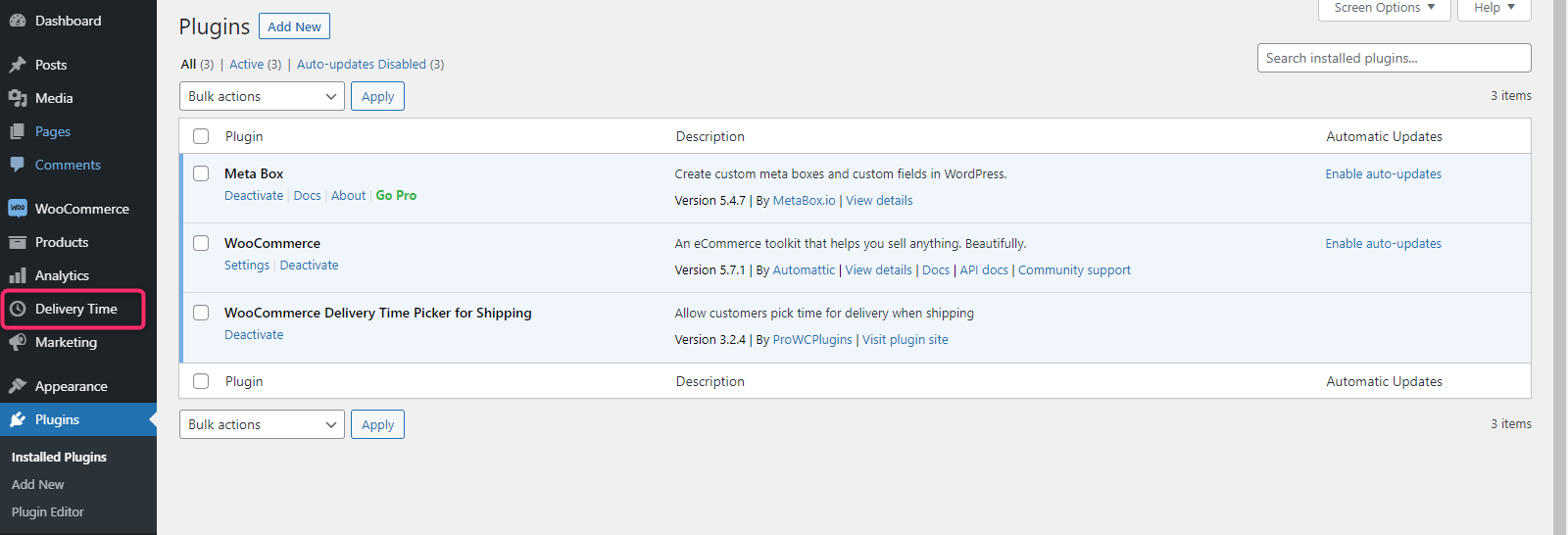
After that, you’ll see the plugin settings page Delivery Time in the main admin menu as shown below screenshot.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
Upgrade
If you have an old version of the WooCommerce Delivery Time Picker for Shipping plugin, as well as please follow the steps below to update it to the latest version:
- Download the .zip package, unzip it and you will see a folder “woocommerce-delivery-time”.
- Unzip the “woocommerce-delivery-time” to get “woocommerce-delivery-time” folder.
- Upload “woocommerce-delivery-time” folder to the /wp-content/plugins/ directory, overwrite old plugin files.
Configuration
All the WooCommerce Delivery Time Picker for Shipping plugin settings are available in the Delivery Time menu in the main admin menu.
As you can see there are five settings tab namely: General, Date, Time, Language, and as well as Appearance.
Below are descriptions of all the settings:
The first tab is General.
General
The below screenshot is for General settings.

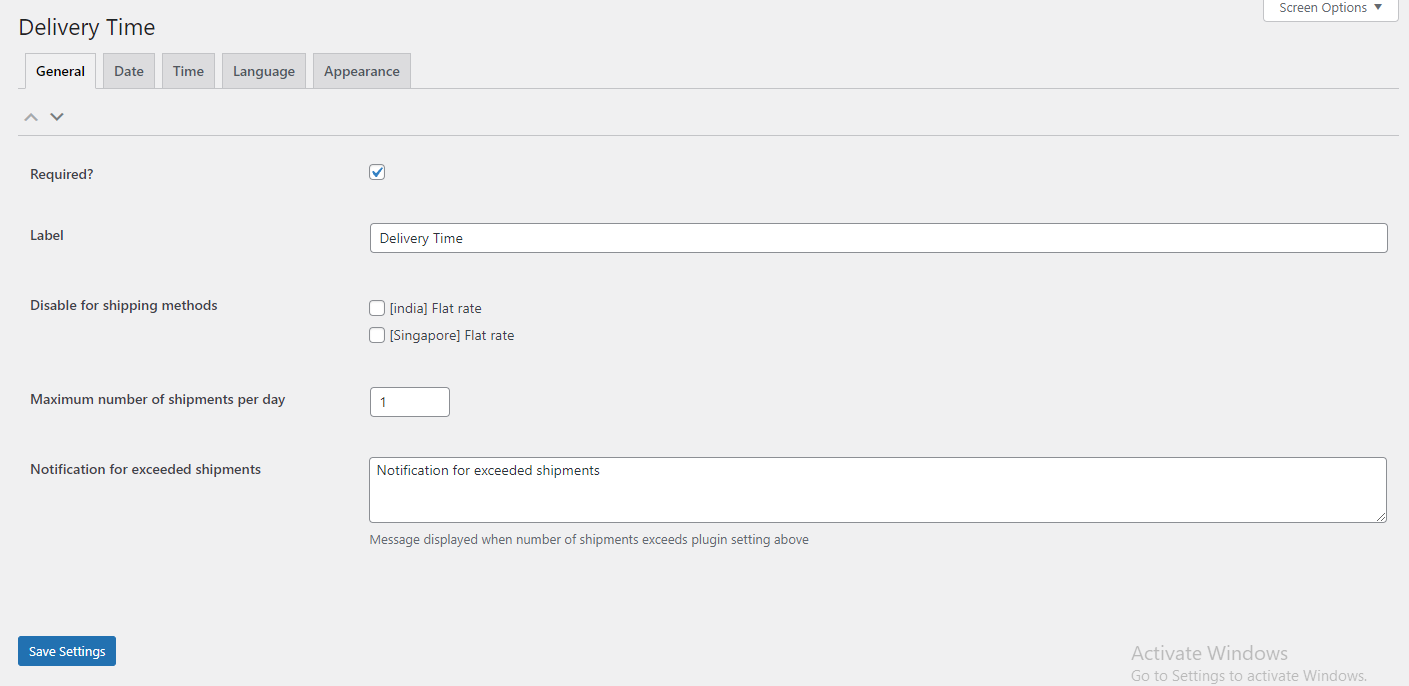
WooCommerce Delivery Time Picker for Shipping – Admin Settings
Required
This option makes the delivery time a mandatory field. Hence, customers must enter the delivery time to make the order. It is a checkbox, and as well as it is unchecked by default.
Label
This is the text label that appeared above the input on the checkout page. By default, it is Delivery Time, but you can change it to anything.
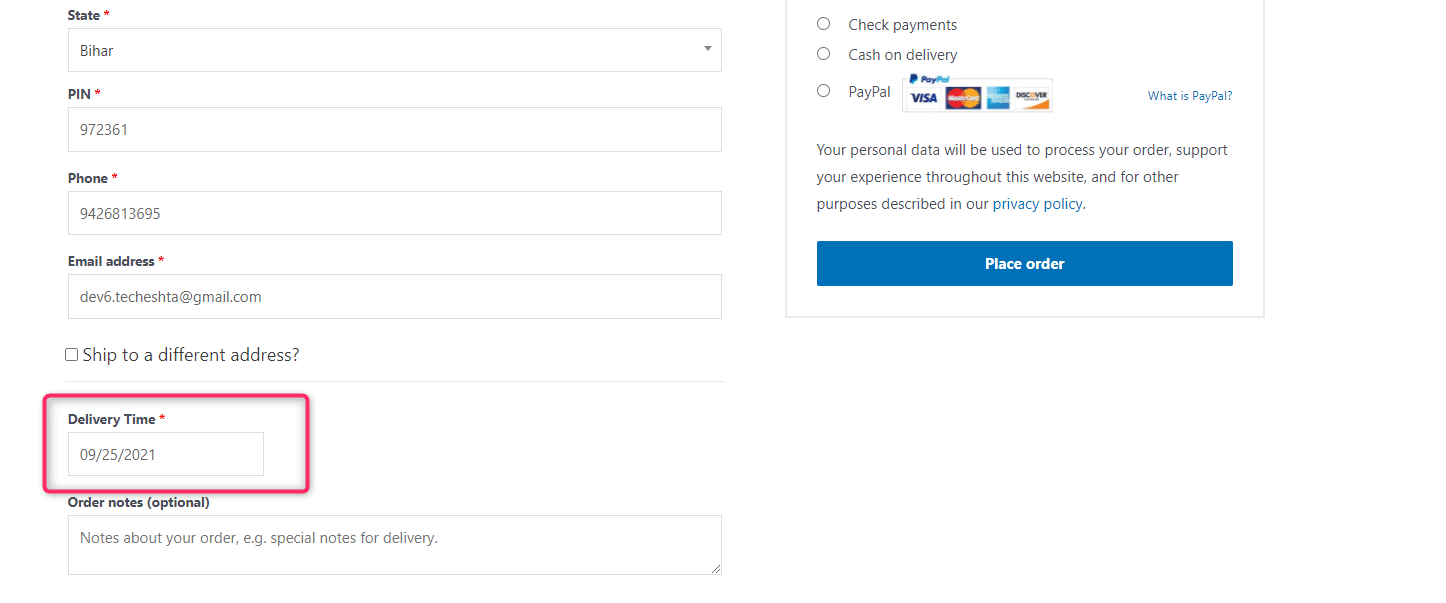
On the checkout page, you can see the pointed label (Delivery Time) as shown below screenshot.

Front-end Checkout Page
Disable for shipping methods
This option allows you to disable the date, time picker for specific shipping methods. Note that, the field is still shown in the checkout page, but when people select a shipping method which is marked as disabled in this option, the input does not show date, time picker for them to select.
Maximum number of shipments per day
Some stores offer a limited number of shipments per day, due to their limited resources. Also, this option can help you to do this.
As well as, this option allows you to enter the maximum number of shipments per day that your store can support.
Notification for exceeded shipments
These options are the notification message that customers can see when the number of shipments for a specific day exceeds the limit set by the store.
The second tab is the Date.
Date
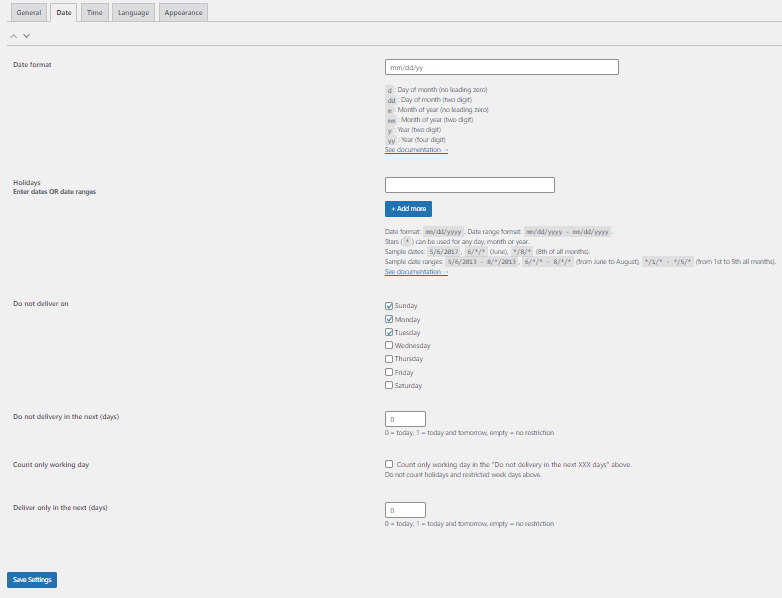
The below screenshot is for Date settings.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
Date format
Format a date into a string value with a specified format. The format can be combinations of the following:
d– A Day of month (with no leading zero)dd– A Day of month (two-digit)o– In the Day of the year (with no leading zeros)oo– In the Day of the year (three-digit)D– Day name shortDD– Day name longm– The month of the year (with no leading zero)mm– The month of the year (two-digit)M– Month name shortMM– Month name longy– Year (two-digit)yy– Year (four-digit)@– Unix timestamp (ms since 01/01/1970)!– Windows ticks (100ns since 01/01/0001)'...'– Literal text''– Single quote- Anything else – Literal text
There are also a number of predefined standard date formats available:
ATOM:yy-mm-dd(Same as RFC 3339/ISO 8601)COOKIE:D, dd M yyISO_8601:yy-mm-ddRFC_822:D, d M y(RFC 822)RFC_850:DD, dd-M-y(RFC 850)RFC_1036:D, d M y(Display RFC 1036)RFC_1123:D, d M yy(See RFC 1123)RFC_2822:D, d M yy(See RFC 2822)RSS:D, d M y(Same as RFC 822)TICKS:!TIMESTAMP:@W3C:yy-mm-dd(Same as ISO 8601)
Default : mm/dd/yy
On the checkout page, also you can see the delivery date picker is available as shown below screenshot.

Front-end Checkout Page
If you click the Done button the selected date will be displayed in the textbox and if you click Now button today date will be displayed.
Holidays (Enter dates OR date ranges)
This is the most powerful weapon the plugin supports. With this feature, you’re able to provide shipping to customers in only some certain days or months.
In holidays (like Easter holidays, Black Friday, Christmas, etc…) obviously you are not able to provide delivery to the customers. So you can restrict the customers to choose out those dates by disabling them. You can say Restrict Dates as well.
In order to do above all, you need to do is enter your rules into the text box.
Simply, you have to follow this guide:
- You can enter only one rule per line.
- Each rule must be a single date or a single date range.
- Date must be formatted in US date format, e.g.
mm/dd/yyyy. - Date range must be formatted e.g.
mm/dd/yyyy - mm/dd/yyyy(e.g.fromDate - toDate). - You can use stars (*) for a day, month, or year, which means any day, any month, as well as any year.
Examples:
1. Single date
| Format | Meaning |
|---|---|
5/12/2013 |
No shipping on May 12th, 2013 |
1/1/* |
No shipping on January 1st of any year (New Year Day) |
8/*/2013 |
Shipping is not allowed in August 2013 |
*/1/2014 |
Shipping is not allowed on the first day of any month of 2014 |
12/*/* |
The shipping is not allowed in December of any year |
*/1/* |
The shipping is not allowed on the first day of any month of any year |
*/*/2013 |
No shipping in 2013 at all |
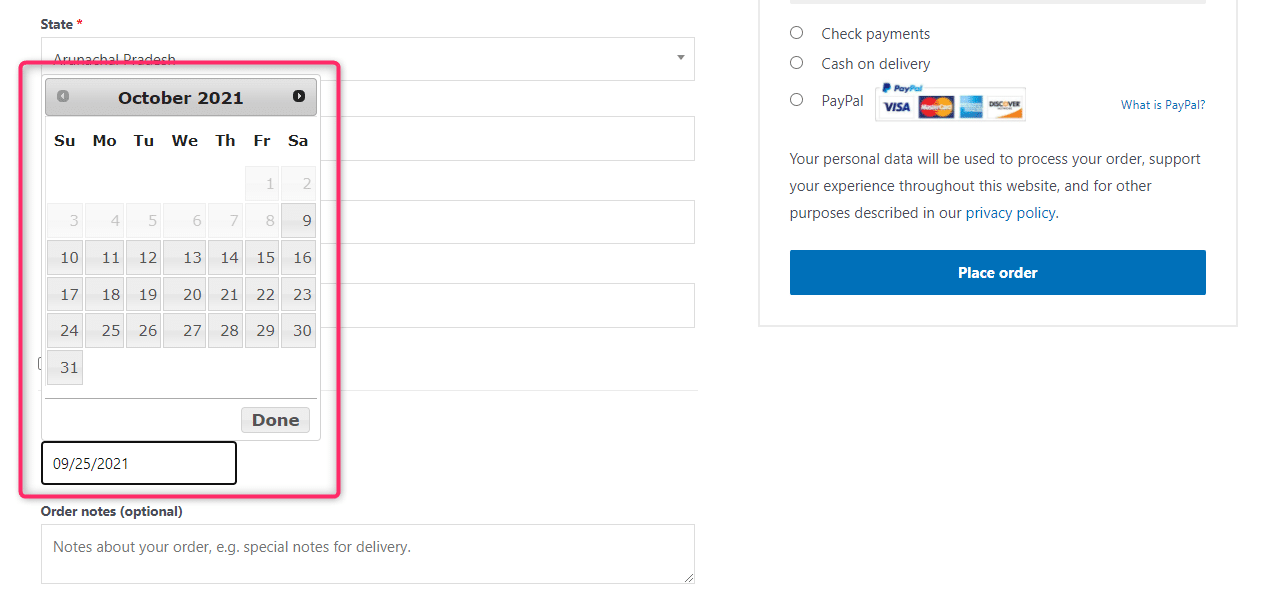
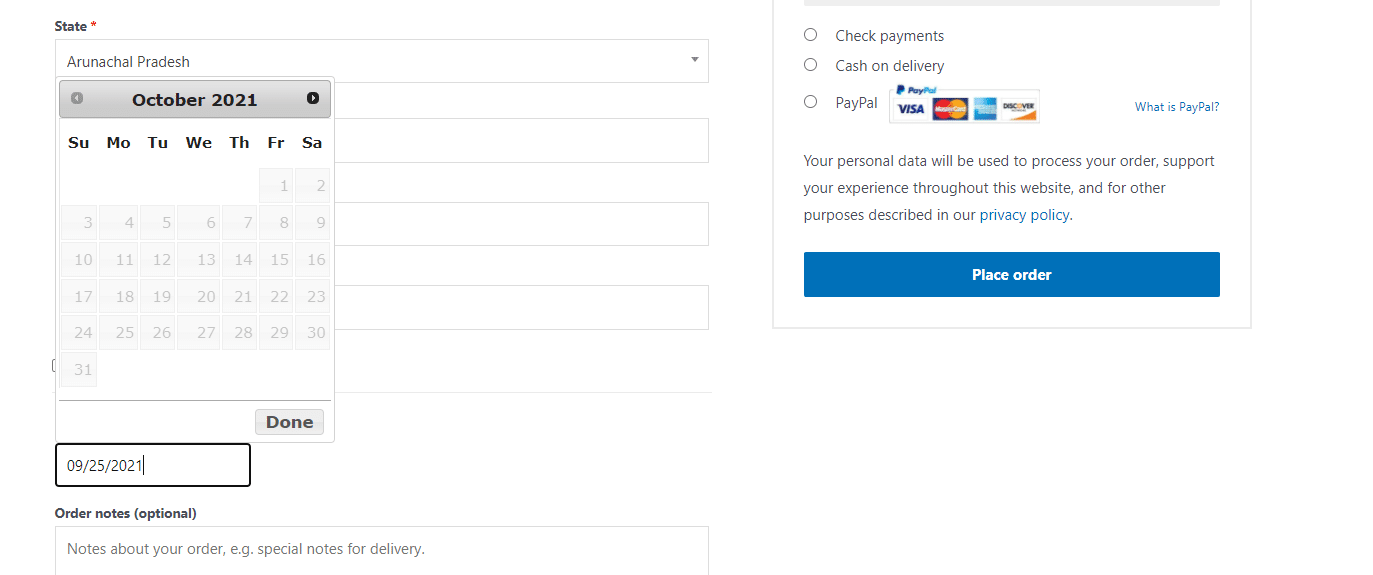
I have input the date string: 10/*/2021. This date string would disable the whole October month in the date picker.
You can see the following output:

Front-end checkout page
2. Date range
The date range is just a combination of from date and to date. Additionally, each date in the range must be well-formatted as a single date.
| Format | Meaning |
|---|---|
5/12/2013 - 6/1/2013 |
No shipping from May 12th, 2013 to June 1st, 2013 |
12/24/* - 1/1/* |
The shipping is not allowed from December 24th to January 1st of next year |
6/*/* - 8/*/* |
The shipping is not allowed from June to October of any year |
*/1/* - */5/* |
Shipping is not allowed on the first 5 days of any month of any year |
8/*/* - 12/1/* |
Shipping is not allowed from August to December 1st of any year |
1/15/* - 2/*/* |
No shipping from January 15th to February |
*/25/* - */1/* |
No shipping from 25th to 1st day of next month |
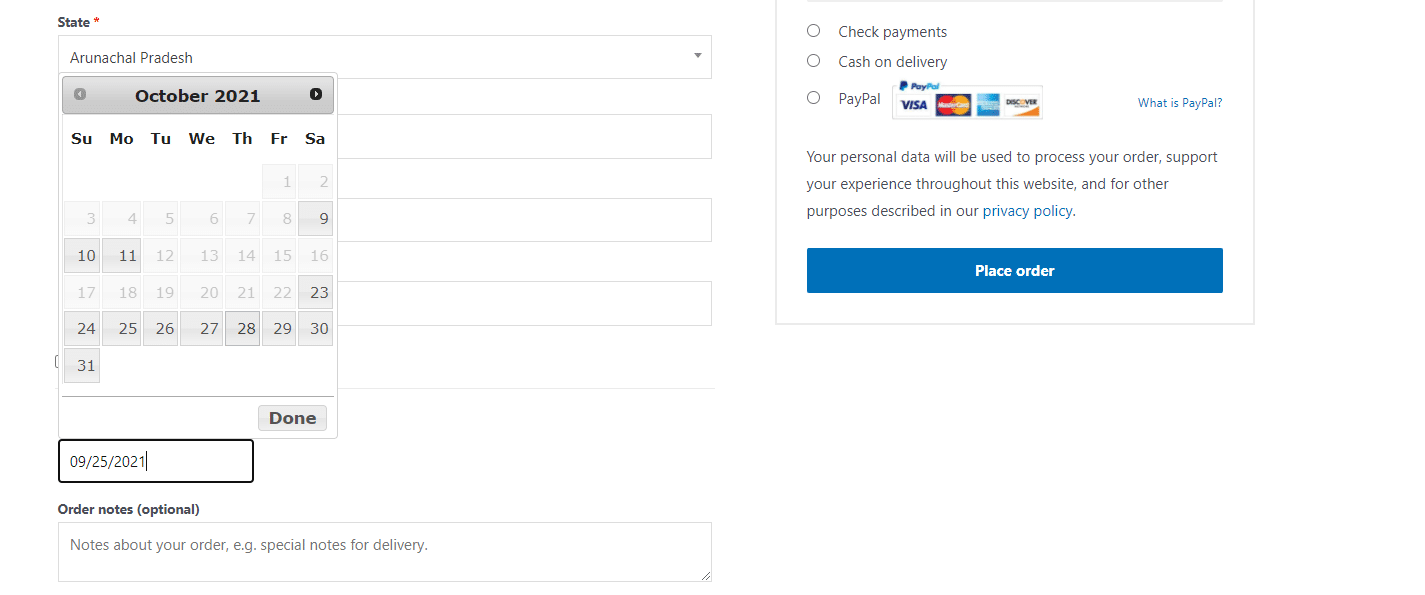
I have input one date string : 10/12/2021 - 10/22/2020. This date string would disable dates from October 12th, 2021 to October 22th, 2021 in the date picker.
You can see the following output:

Front-end Checkout Page
In both examples, you can also disable more dates by clicking + Add more button, and as well as entering only one date string.
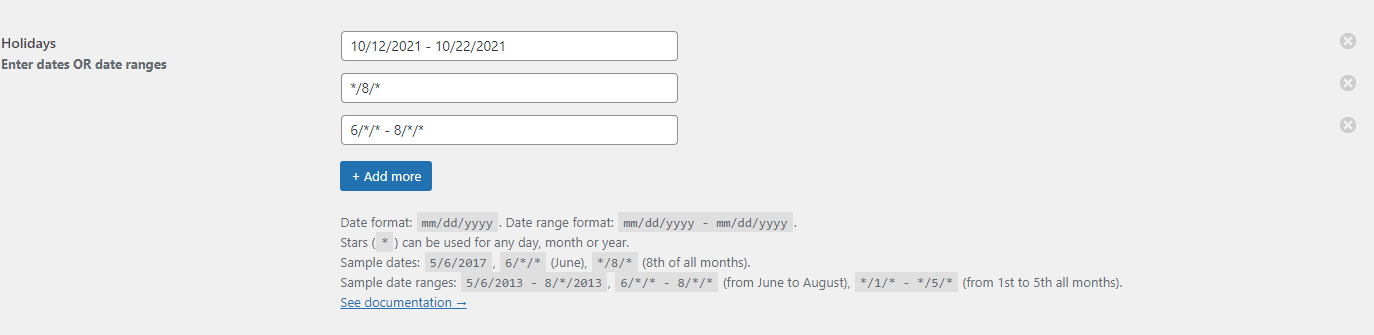
Move ahead in the Date tab you can see more options in below screenshot:

WooCommerce Delivery Time Picker for Shipping – Admin Settings
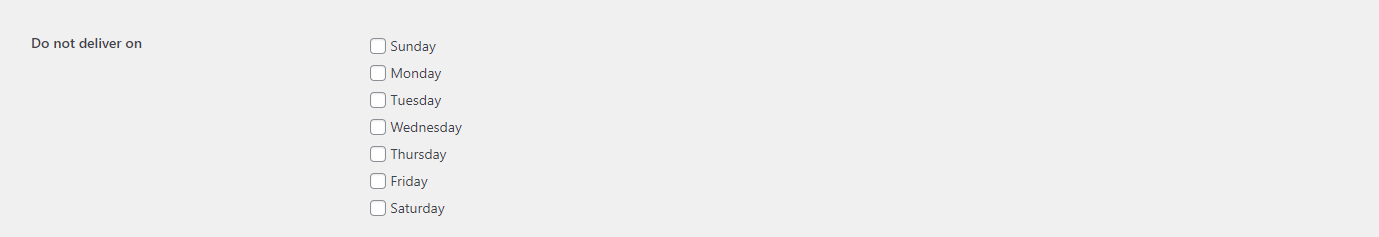
Do not deliver on

WooCommerce Delivery Time Picker for Shipping
– Admin Settings
In this option, you can disable dates using day names. Just select which days you do not want to provide shipping from the checkbox list and save. It’s called Restrict by weekdays too. Here, we will check Saturday as well as Sunday.
You can see in the screenshot Saturday and Sunday are disabled. You can’t select Saturday, and as well as Sunday of any month of any year.
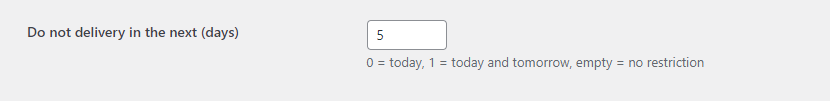
Do not delivery in the next (days)
You can disable date picker for some days, counting from today.
For e.g.
0: Disable today1: Disable today and tomorrow
If you do not enter any value, the plugin will disable all past days excepting today.
Here, we would enter 4 into that text box and it will disable 5 days in the date picker. Because the index starts at 0.
In the screenshot marked 5 days are disabled. Today is 13th October 2021.

WooCommerce Delivery Time Picker for Shipping
– Admin Settings
Count only working day
Count only working day in the “Do not delivery in the next (days)” above.
Do not count holidays and as well as restricted weekdays above.
Deliver only in the next (days)
Similar to the “Do not delivery in the next (days)” above, also you can enable date picker for only some days, counting from today.
For e.g.
0: Enable today1: Enable today and tomorrow

WooCommerce Delivery Time Picker for Shipping
– Admin Settings
If you do not enter any value, the plugin will enable all days.
Here, we would enter 4 into that textbox, and then it will enable 5 days in the date picker. Because the index starts at 0.
In the screenshot marked 5 days are enabled. Today is 7th April 2020.
The third tab is the Time.
Time
The below screenshot is for Time settings.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
Show Time
This option is used to enable or disable the time option in the date picker on the checkout page.
Sometimes you do not want users to select the time for delivery, only dates.
Default: Unchecked
You can see the time option in the below screenshot by checking that checkbox.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
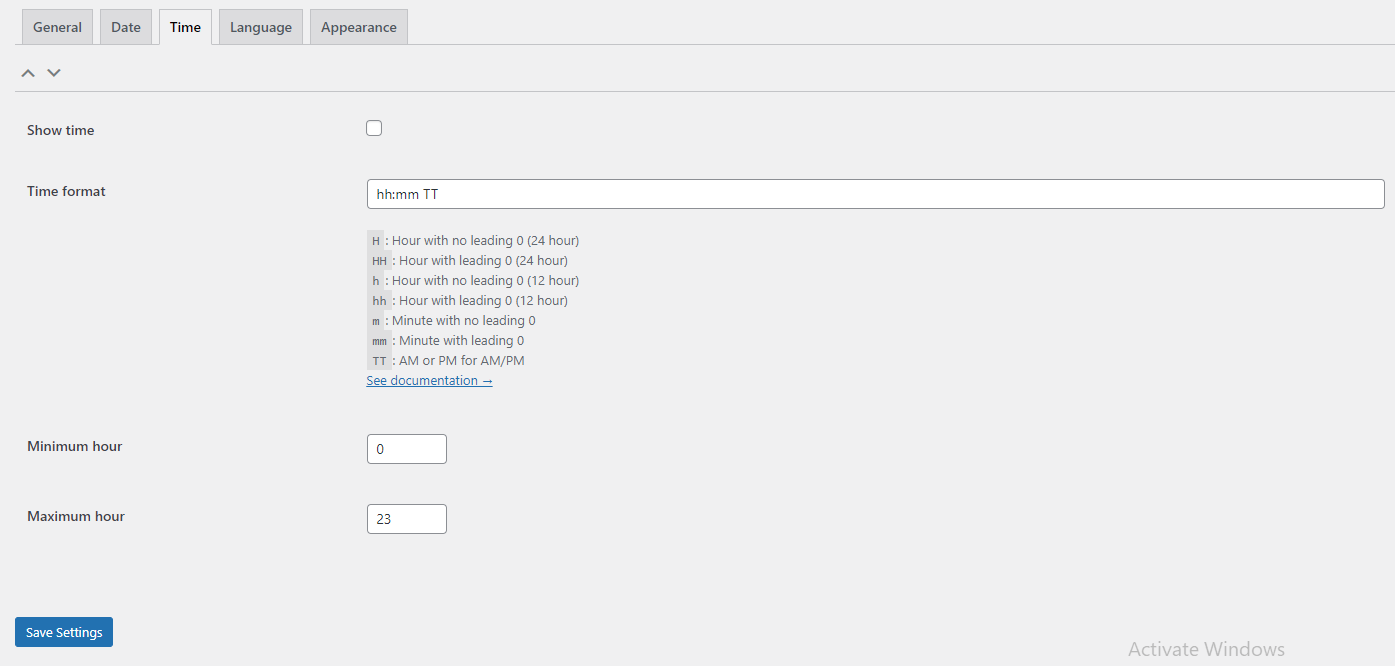
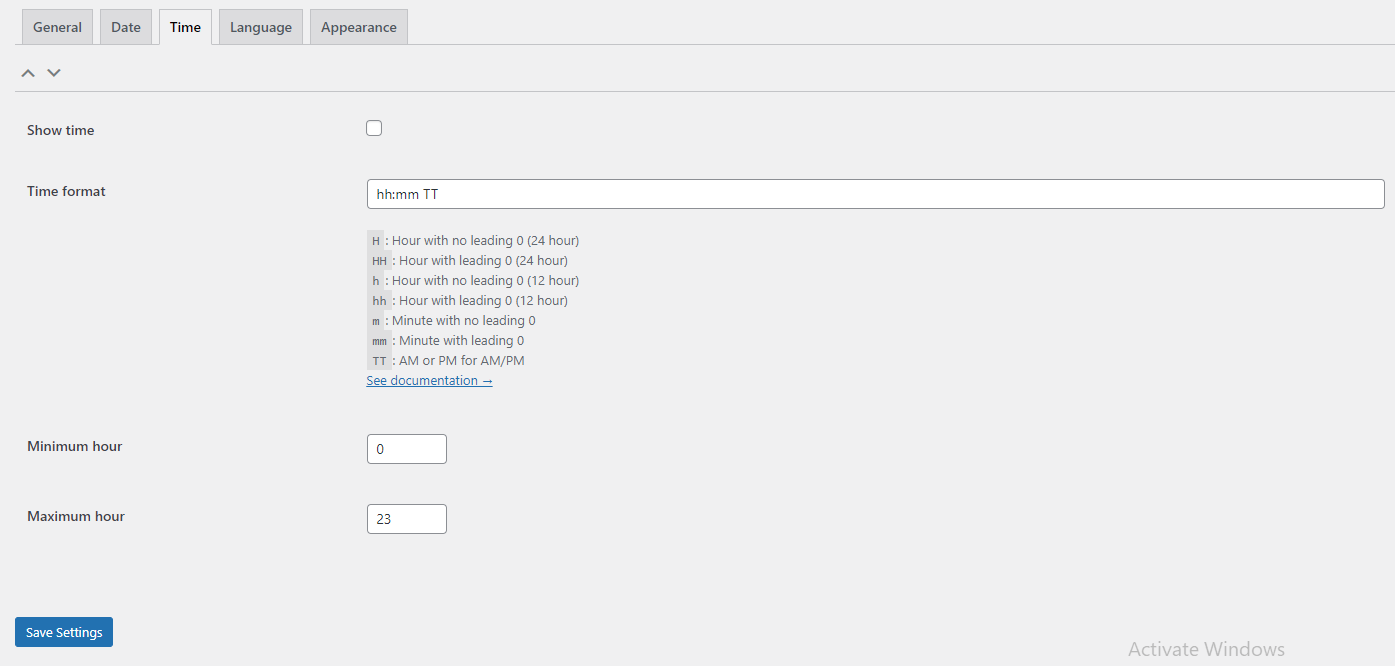
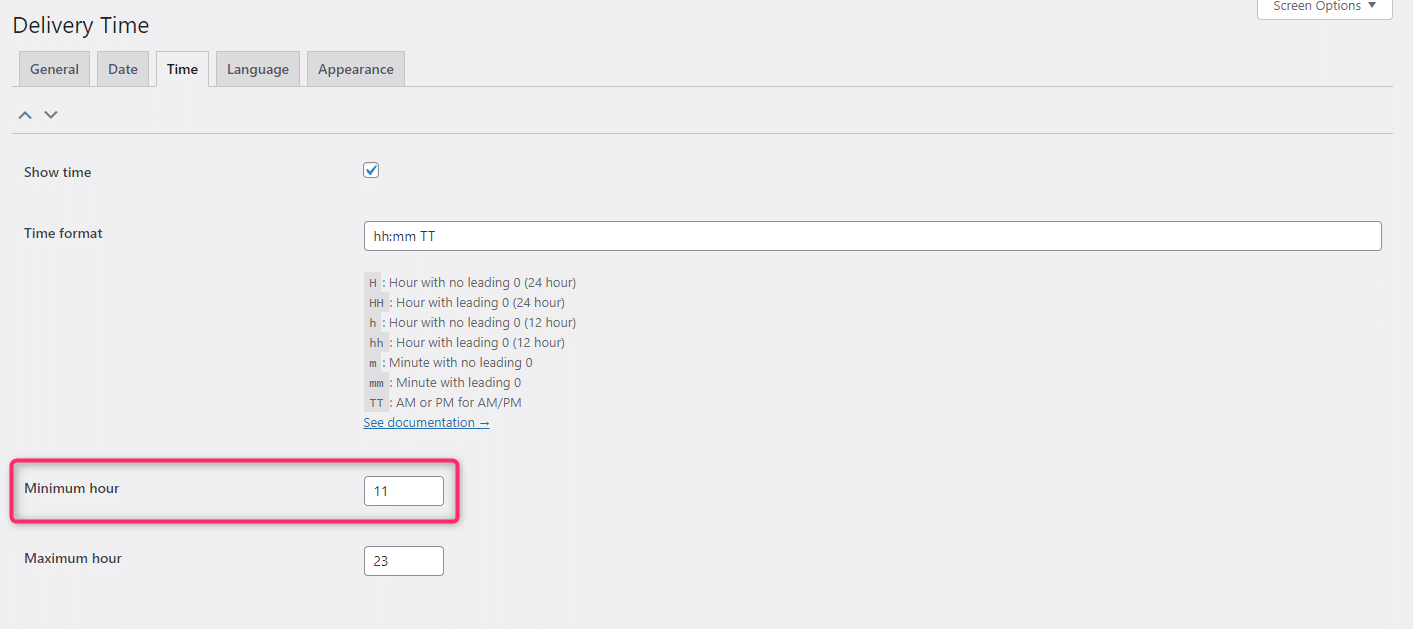
Time format
Format a time into a string value with a specified format. The format can be combinations of the following:
H– An hour with no leading 0 (24 hours)HH– An hour with leading 0 (24 hours)h– Hour with no leading 0 (12 hours)hh– Hour with leading 0 (12 hours)m– Minute with no leading 0mm– Minute with leading 0s– Second with no leading 0ss– Second with leading 0l– Milliseconds always with leading 0c– Microseconds always with leading 0t– a or p for AM or PMT– A or P for AM or PMtt– am or pm for AM or PMTT– AM or PM for AM or PMz– Timezone as defined by timezoneListZ– The timezone in Iso 8601 format (+04:45)'...'– Literal text (Uses single quotes)
Default : hh:mm TT
Here, you can limit the hours when customers can get their goods delivered. This is very convenient for the shop with high quality of delivery. Also, you can say Restrict by hours as well. Using the below options you can do that.
Minimum hour
Here, you can set a minimum hour by using this option. Just enter the hour. e.g. 11, 12.
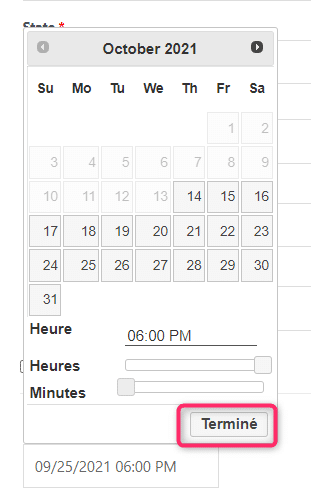
We will enter 11 as a minimum hour. See the below screenshot.
A customer can’t get the delivery before 11:00 AM.

WooCommerce Delivery Time Picker for Shipping
– Admin Settings
Maximum hour
You can set a maximum hour by using this option. Then just enter the hour. e.g. 18, 19.
We will enter 18 as a maximum hour. See the below screenshot.
A customer can’t get the delivery after 06:00 PM.
Note: Please enter the hour with the 24-hour format in both the case otherwise it will not work as expected.

WooCommerce Delivery Time Picker for Shipping
– Admin Settings
The fourth tab is the Language.
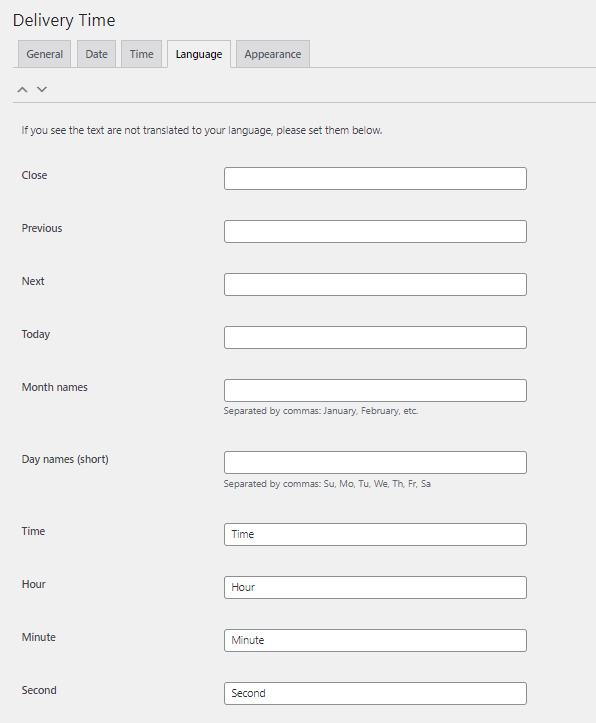
Language
Below screenshot is for Language settings.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
The plugin supports most languages in the world. You just need to select them from the dropdown box on the WordPress Admin → Settings → General page. Change the Site Language you want to change.
With the selected language, all text in the date time picker will be translated, such as text for prev, next, today, weekdays, and as well as, etc.
Since version 2.1.4, If you see the text are not translated to your language you can also set custom text for all buttons, month names, and as well as, etc. Just in case the auto-translation is not as good as expected.
We have change site language from English to French.

Front-end Checkout Page
The fifth and as well as last tab is Appearance.
Appearance
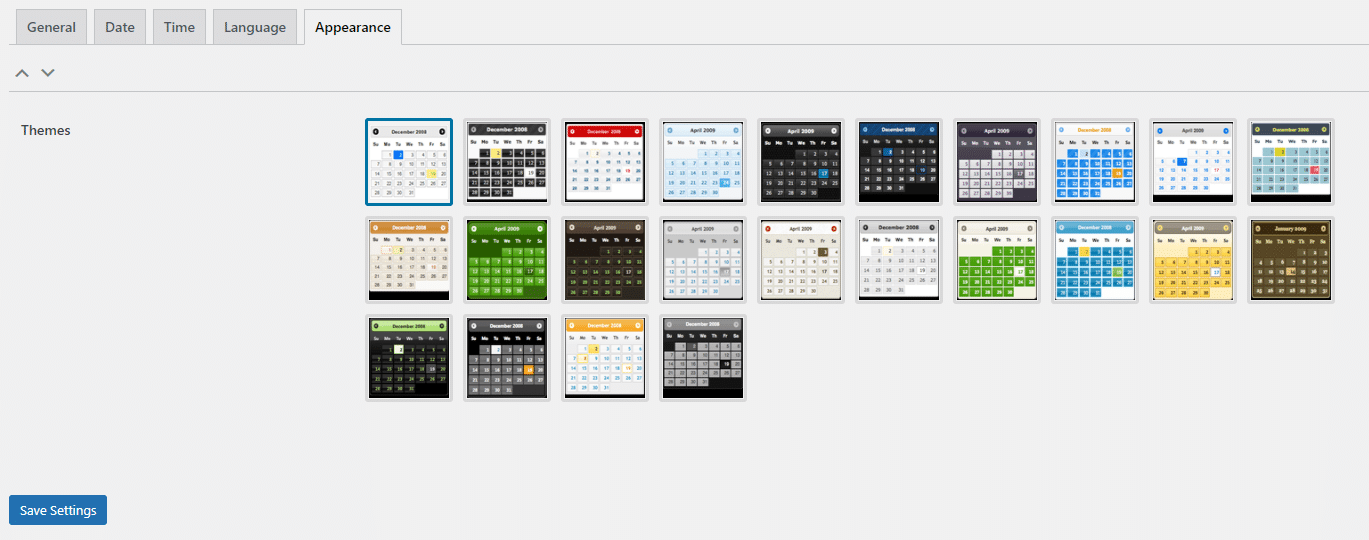
The below screenshot is for Appearance settings.

WooCommerce Delivery Time Picker for Shipping – Admin Settings
Themes
You can choose any theme from 24 available themes. It’s helpful when you want the calendar matches to your website color.
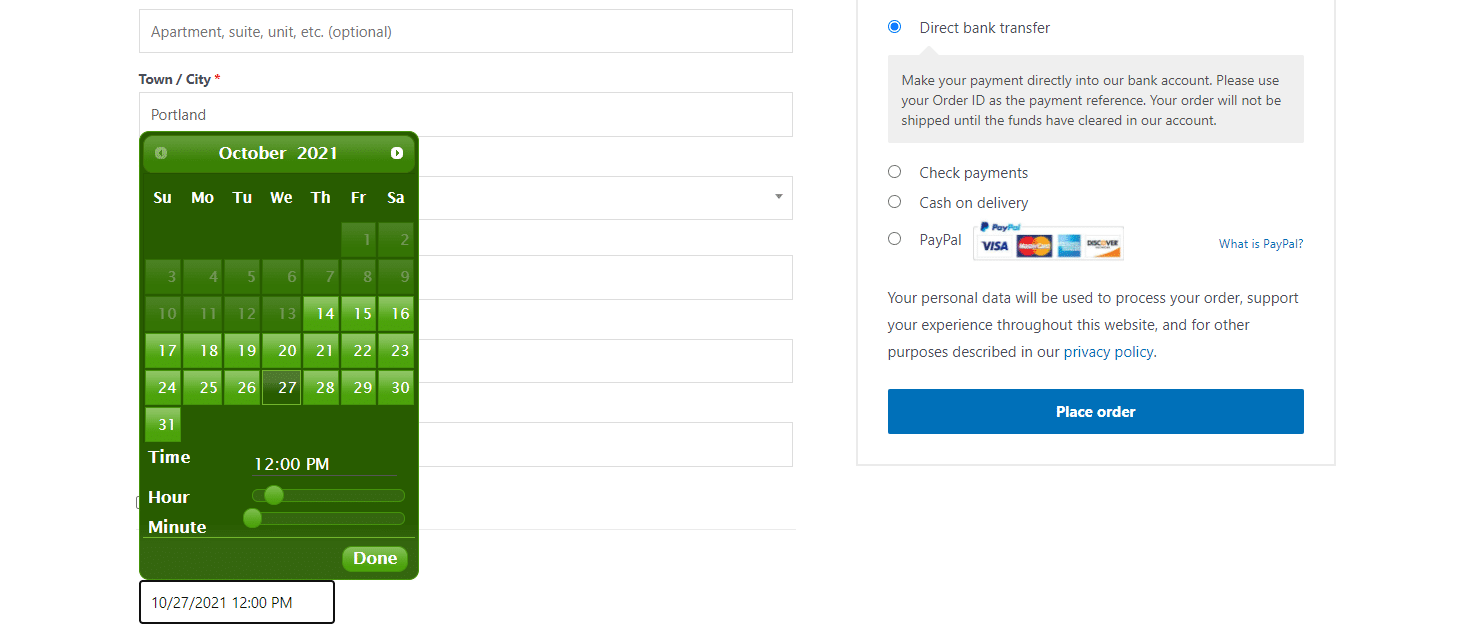
For example We have selected the 2nd-row 2nd column theme. The output is below:

Front-end Checkout Page
Note: Don’t forget to click the Save Settings button to save your changes.
Shortcodes
Showing input for entering shipping time
By default the plugin shows the input for entering shipping time on the Checkout page, but you might want to display it on other pages as well.
To do that, you can use the short-code [wdt_field]. This short-code does not have any attributes. So, use the code follow to insert the short-code to your page template:
<?php echo do_shortcode( '[wdt_field]' ); ?>
Showing picked shipping time
To show picked shipping time of an order, then please use the shortcode [wdt_shipping_time id="ORDER_ID"]. This shortcode requires an order ID (please replace it with yours).
To show shipping time in your template, then please use the following code:
<?php echo do_shortcode( '[wdt_shipping_time id="ORDER_ID" format="DATE_FORMAT"]' ); ?>
The shortcode accepts 2 parameters:
| Parameter | Description |
|---|---|
id |
Order ID. Required. |
format |
Date format. A list of date formats is described here. If no format is entered, the plugin will take the format on the Settings page. Optional. |
Display time picker field in other places on the checkout page
If you are a developer, also you can do that by changing the hook used in the plugin:
- Open the file
inc/delivery-time.phpin the plugin - On line 23, you will see:
add_action( 'woocommerce_before_order_notes', array( $this, 'show_field' ), 20 );
- Change
woocommerce_before_order_notesto another hook to show the field in a different place. A list of hooks can be found here.
Display time picker field in other pages than checkout
To place the date picker field on another page, for example the cart page, you need to overwrite the WooCommerce template file in your theme. These are the basic steps:
- Create a folder
woocommerce/cartin your theme. You can bypass this step if your theme already has this folder. - Copy the file
templates/cart/cart-totals.phpfrom WooCommerce folder and then paste it into thewoocommerce/cartthe folder you have just created above - Open the newly copied file, and as well as put the following code inside that file:
<?php echo do_shortcode( '[wdt_field]' ); ?>
Then preview in the front end. You might want to move the line to an appropriate place.
To understand about the WooCommerce template, as well as please read this documentation
Email
By default, the shipping time is attached to the default WooCommerce email sent to admin. But if your theme is using a custom email template, then the new template might overwrite the WooCommerce template.
To fix that, please find the file woocommerce/emails/email-addresses.php in your theme, and as well as add the following code to the place where you want the shipping time to appear:
<?php if ( $delivery_time = get_post_meta( $order->id, '_delivery_time', true ) ) : ?>
<?php
$option = wdt_option();
$label = $option['label'];
?>
<h3><?php echo $label; ?></h3>
<p class="text"><?php echo do_shortcode( "[wdt_shipping_time id='" . $order->id . "']" ); ?></p>
<?php endif; ?>

