Thank you for using our Empty Cart Button for the WooCommerce plugin. In the following sections, we will show you how to set up, and as well as use the plugin in the easiest way possible.
Purpose
Empty Cart Button for WooCommerce plugin lets you add (and customize) the “Empty Cart” button to WooCommerce cart, and as well as checkout pages.
Installation
After download, the .zip package, unzip it, and then you will see a folder “empty-cart-button-for-woocommerce-pro”.
Go to Dashboard → Plugins → Add New and click Upload Plugin.

Empty Cart Button for WooCommerce – Admin Screenshot
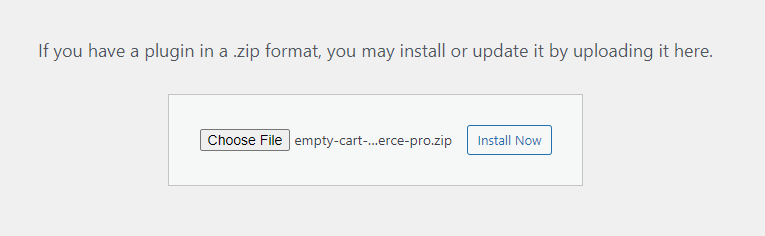
On the next page, select the “empty-cart-button-for-woocommerce-pro” file and then click Install Now.

Admin Screenshot
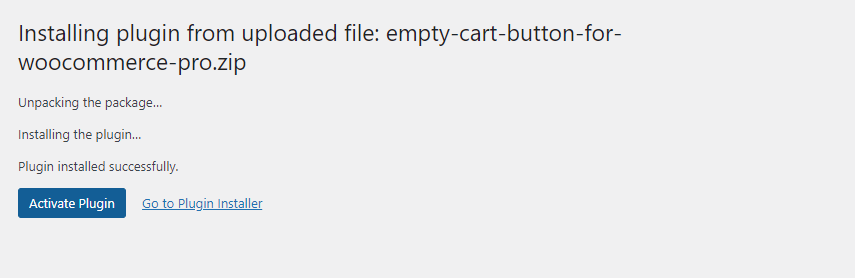
After uploading the plugin, click Activate Now link to activate the plugin.
How to activate your license key
Our pro plugin come with a license key, a license which you will find in your accounts ProWC Plugins / Envato plugins purchase history.
To activate the license key for your plugin, follow these steps:
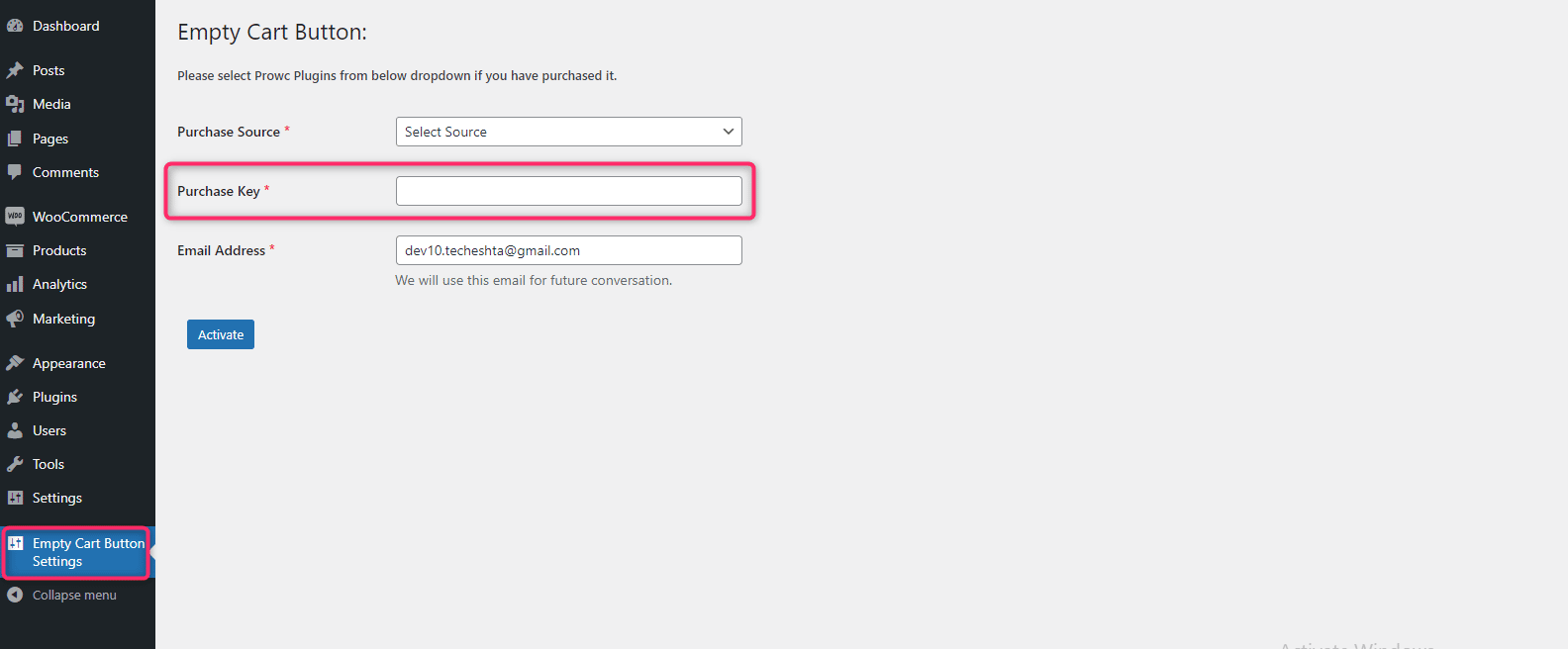
1. The Purchase key field can be found in Dashboard → Empty Cart Button Settings tab.

Empty Cart Button for WooCommerce – Empty Cart Button Settings
2. Keep your license key handy and filled the form.
- Purchase Source : Select your purchase source where you have purchase the plugin.
- Purchase Key: Insert the purchase key into the field.
- Email Address: Insert your email address.
Click Activate.
3. To make sure that your license key is properly activated, check Activate button text will be changed to Deactivate.
Settings
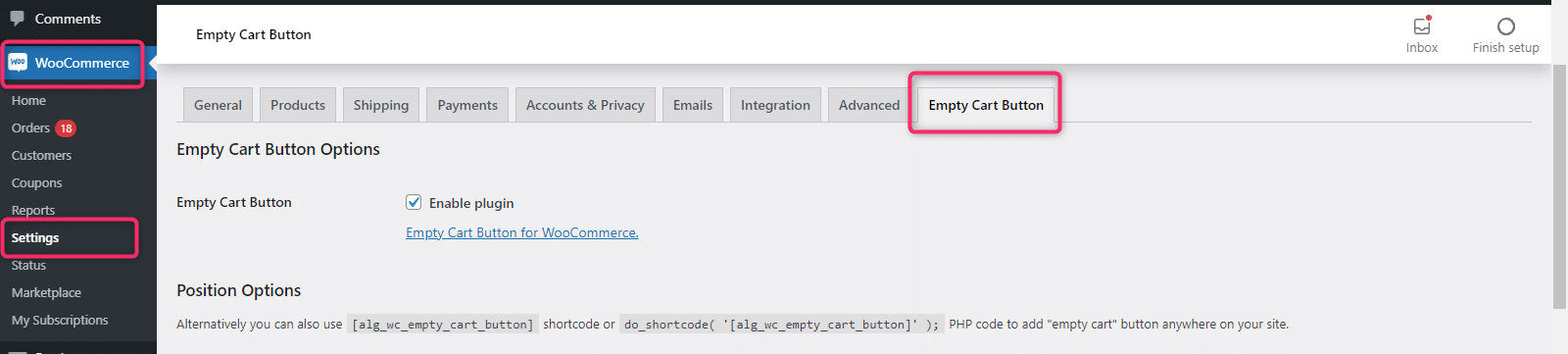
Now, you will see the plugin settings page in the WooCommerce → Settings → Empty Cart Button tab

Empty Cart Button for WooCommerce – Admin Screenshot
Upgrade
If you have an old version of the plugin, and then follow the steps below to update it to the latest version:
- Download the .zip package, unzip it, and then now you will see a folder “empty-cart-button-pro-for-woocommerce”.
- Unzip the “empty-cart-button-pro-for-woocommerce” to get “empty-cart-button-pro-for-woocommerce” folder.
- Upload “empty-cart-button-pro-for-woocommerce” folder to the /wp-content/plugins/ directory, overwrite old plugin files
Configuration
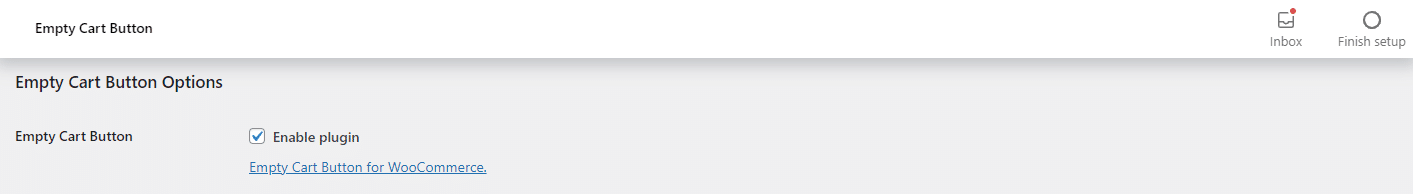
Empty Cart Button Options
Empty Cart Button is used to enable, or as well as disable Empty Cart Button on the cart page.

Admin Screenshot
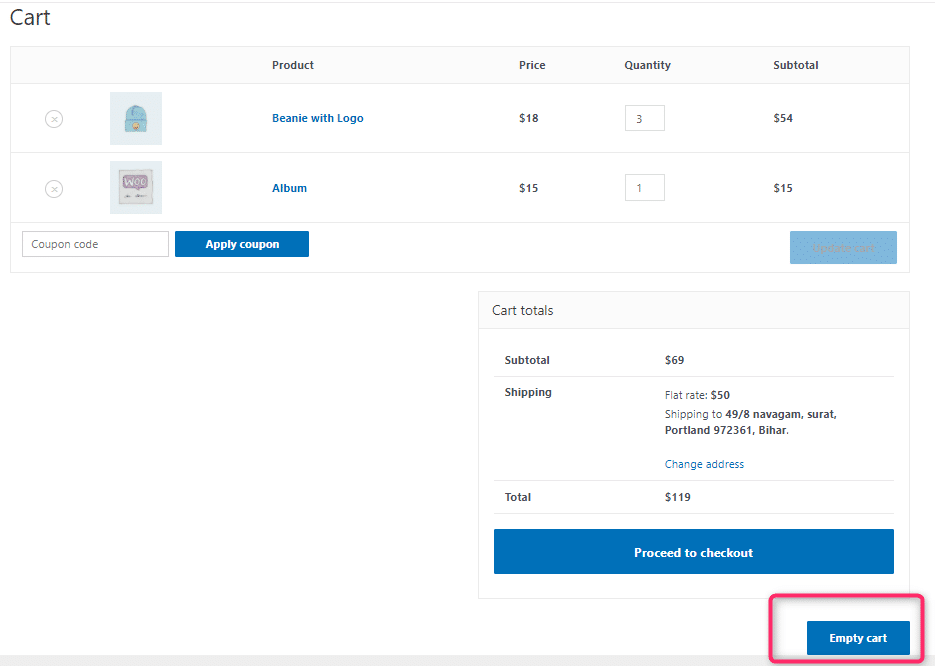
Output

Front-end Cart page
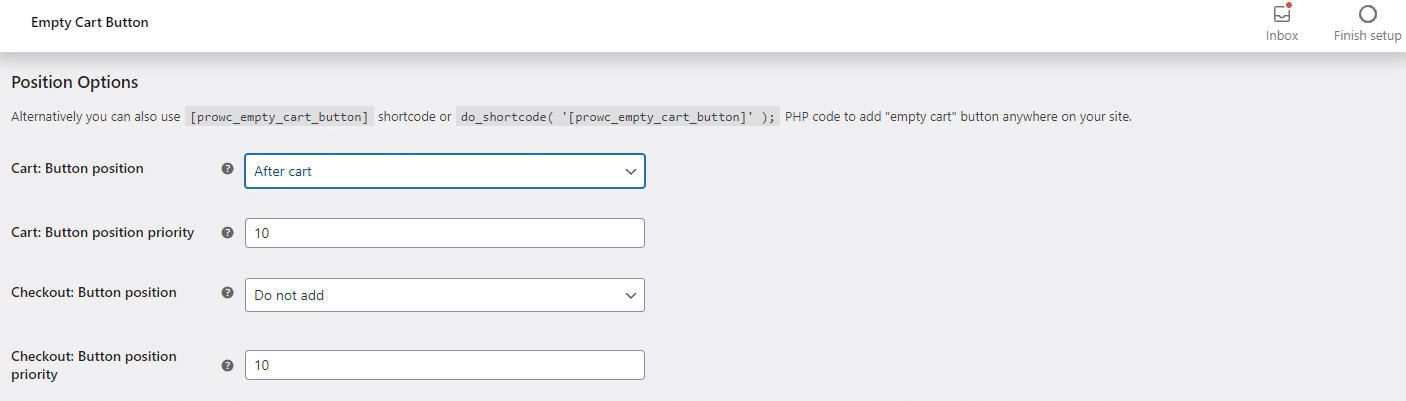
Position Options

Admin Screenshot
Cart: Button position is used to set the position of the Empty Cart Button on the cart page.
Default: After the cart
- Do not add – Not add Empty Cart Button.
- Before cart – Here, you can add Empty Cart Button before the cart.
- Before cart table – Here, you can add Empty Cart Button before cart table.
- Before cart contents – Display Empty Cart Button before cart contents.
- Inside cart contents – Display Empty Cart Button inside cart contents.
- After “Apply coupon” button – To add Empty Cart Button after applying coupon button.
- After “Update cart” button – To add Empty Cart Button after update cart button.
- After cart contents – Now add Empty Cart Button after cart contents.
- After cart table – Empty Cart Button after cart table.
- Before cart collaterals – Include Empty Cart Button before cart collaterals.
- Inside cart collaterals – Include Empty Cart Button after cart collaterals.
- Before cart totals – You can add Empty Cart Button before cart totals.
- Before cart totals shipping – You can add Empty Cart Button before cart totals shipping.
- After cart totals shipping – View Empty Cart Button after cart totals shipping.
- Before cart totals order total – View Empty Cart Button before cart totals order total.
- After cart totals order total – Show Empty Cart Button after cart totals order total.
- After “Proceed to checkout” button – Show Empty Cart Button after Proceed to checkout button.
- After cart totals – Add Empty Cart Button after cart totals.
- After cart – Add Empty Cart Button after cart.
Cart: Button position priority Change this if you want to move the button inside the Position selected above.
Default: 10
Checkout: Button position is used to set position of the the Empty Cart Button on the checkout page.
Default: Do not add
If you select Billing option from, the below dropdown the Empty Cart Button will display with Billing title.
- Do not add – Do not add Empty Cart Button on checkout.
- Before checkout form – You can add Empty Cart Button before checkout form.
- Before customer details – Add Empty Cart Button before customer details.
- Billing – Add Empty Cart Button with billing title.
- Shipping – Empty Cart Button with shipping title.
- After customer details – Include Empty Cart Button after customer detail.
- Before order review heading – Display Empty Cart Button before order review heading.
- Before order review – Display Empty Cart Button before order review.
- Order review – Show Empty Cart Button with order review.
- After order review – Show Empty Cart Button after order review.
- After checkout form – View Empty Cart Button after checkout form.
Checkout: Button position priority Change this if you want to move the button inside the Position selected above.
Default: 10
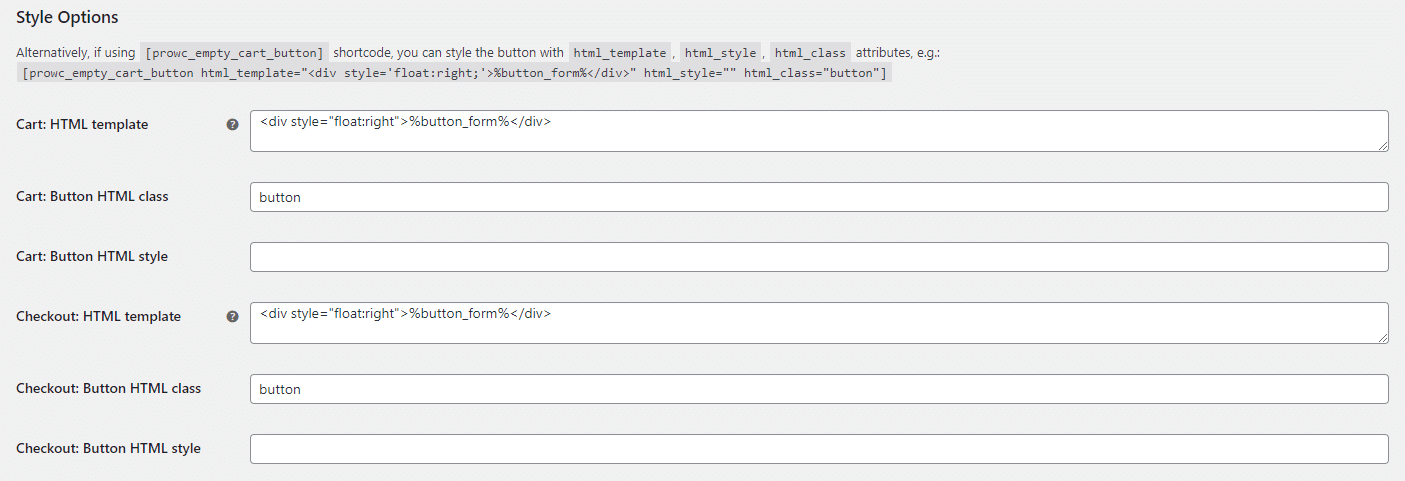
Style Options

Admin Screenshot
Cart: HTML template: The HTML template for wrapping the button on the cart page.
Replaced value: %button_form%
Cart: Button HTML class: The Button HTML class on the cart page.
Default: button
Cart: Button HTML style: It is Button HTML style on the cart page.
Default: none
Checkout: HTML template – HTML template for wrapping the button on the checkout page.
Replaced value: %button_form%
Checkout: Button HTML class Button HTML class on the checkout page.
Default: button
Checkout: Button HTML style Button HTML style on the checkout page.
Default: None
Label Options
Button label is used to set the Button text.
Default: Empty cart

Admin Screenshot
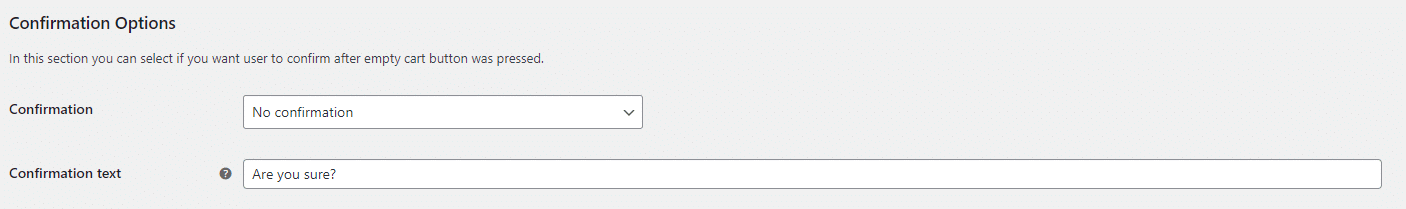
Confirmation Options
Confirmation – You can select if you want the user to confirm after the empty cart button was the press.
Default: No confirmation

Admin Screenshot
A Confirmation text uses to set a confirmation message. Then ignored if confirmation is not enabled.
Default: Are you sure?
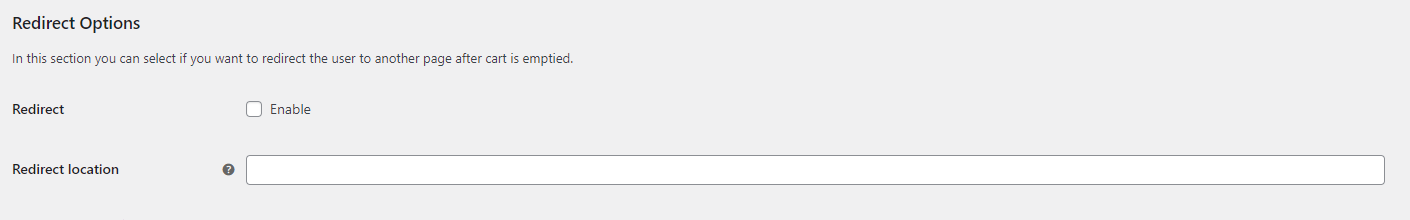
Redirect Options

Admin Screenshot
Redirect – You can select if you want to redirect the user to another page after the cart is empty.
Default: No
Redirect location Used to set redirect link. Ignored if the redirect is not enabled.
Default: None
Advanced Options

Admin Screenshot
Button type is used to set the Empty Cart Button type.
Default: Hyperlink
Reset Settings

Admin Screenshot
Reset section settings is used to reset all the settings.
Default: No